Pada kasus ini, sebenarnya bisa di buat seperti parent dan child seperti provinsi dan kota di dalamnya. Ya, dilain kesempatan mungkin ox posting disini :D.
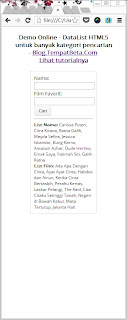
Kasusnya sederhana, di sebuah form terdapat 2 input text yaitu Nama dan Film Favorit yang sudah di berikan list/daftar data masing-masing. Ini cuma contoh htmlnya saja, tanpa database, array, looping dsb :D
Cara membuat DataList HTML5 di atas cukup mudah, simak yak!
1. Membuat Form
Yang harus di perhatikan disini adalah atribute html5 yang bernama autocomplete. Karena kita membuat autocomplete manual, jadi set autocomplete default ke off yak. Ini untuk mencegah data double, karena biasanya ada history di input text tersebut.<form action="" method="get" autocomplete="off">
2. Membuat DataList
Element datalist ini bisa kita taruh di atas ataupun di bawah form, terserah. Yang terpenting masing-masing DataList diberikan ID agar bisa di panggil nantinya.<datalist id="listnama">
<option value="Carissa Puteri">
</datalist>
Sekarang membuat datalist film favorit, formatnya sama seperti di atas cuma id dan datanya yang berbeda.
<datalist id="listfilm">
<option value="Ada Apa Dengan Cinta">
</datalist>
Cukup seperti itu saja, mudah bukan? |
| hasil akhir |
Lihat penulisan datalist lebih detail di http://www.w3.org/TR/html5/forms.html#the-datalist-element
Lagi-lagi HTML5 memanjakan programmer dengan fitur barunya bernama datalist. Jika sebelumnya kita mengenal autosuggest/autocomplete yang...











No comments pencarian banyak kategori menggunakan datalist html5
Post a Comment